【プログラミング】Web上でNFCタグへの書き込み・読み込みをやってみよう。WebNFCでプログラミングの幅を広げてみる。

趣味はプログラミングの私だ。
今一番使っている言語はHTML・JavaScriptの二つだ。
まさにWebアプリの開発に必須の言語。
そんな言語を駆使してNFCを使ってみたいと思わないか?
私はNFCを使ったアプリの開発を行っていた。
その段階で得た知識を教えよう。
ということで、WebNFCの使い方について紹介していく。
NFCとは
NFCタグと呼ばれるICチップの情報をやり取りするための無線通信の規格である。
簡単な例として、駅の改札で使うSUICAなどのICカードもNFCの一種である。
近距離かつ非接触で情報のやり取りが行えるので非常に便利である。
最近ではスマホにも搭載されているため身近な存在である。
WebNFCについて
利用可能なデバイス
WebNFCは、Android端末でのChromeのみで利用可能なAPIだ。
つまり、PCやiOS端末では使用できないAPIとなっている。
iOS端末はセキュリティの問題から利用できないというのはわかる。
ただ、PCでは使用できるようにしてほしかった。

ちなみに、PCでWebNFCが使えるかと思ってNFCカードリーダー(RC-S380/P)を買ってしまった。
事前に調べず買った結果がこれだ。
アホすぎる。
できる事
WebNFCを使うことで、NFCタグへの書き込み・読み取りができるようになる。
例えばNFCタグをスマホでかざすと特定のページが開くようにNFCタグへ書き込みしたり、NFCタグ内にあるNFCタグのIDを取得したりなど、さまざまな使い方が可能だ。
工夫すればより高度な使い方ができるだろう。
ChromeのNFC機能をオンにする

NFC機能を使うにはGoogle Chromeが必要だ。
事前にダウンロードしておくこと。

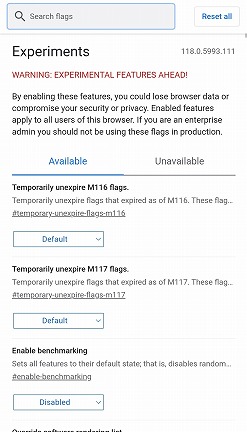
chrome://flagsChromeを起動したら、検索ボックスに「chrome://flags」と入力する。

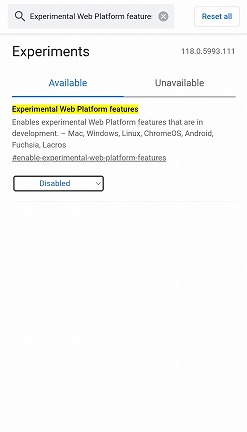
Experimental Web Platform features上部のSearch flagsと書いてある検索欄に、「Experimental Web Platform features」と入力する。

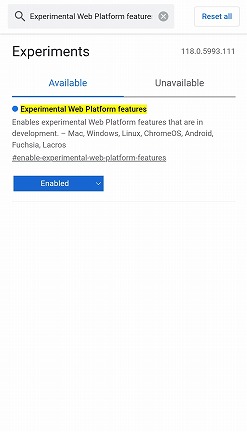
Experimental Web Platform featuresをEnableに変更する。
これにより、ChromeでNFC機能が使えるようになった。
サンプルコード
事前準備
まずは、事前準備としてHTMLとJavaScriptのファイルを用意する。
index.html
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>WebNFC</title>
</head>
<body>
<script type="text/javascript" src="./script.js"></script>
</body>
</html>script.js
// script.jsこの二つのファイルは同じディレクトリに入れる。
これで事前準備は完了だ。
WebNFCを使いURLを書き込む
NFCタグにURLを書き込んでみる。
index.html
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>WebNFC</title>
</head>
<body>
<p id="cardCheck">カードの状態:未検出</p>
<input type="text" id="urlWriteID">
<button type="button" id="writeButton">書き込み</button>
<script type="text/javascript" src="./script.js"></script>
</body>
</html>script.js
// script.js
const writeButton = document.getElementById('writeButton');
writeButton.addEventListener('click', async () => {
const cardCheck = document.getElementById('cardCheck');
const url = document.getElementById('urlWriteID').value;
try {
const ndef = new NDEFReader();
await ndef.scan();
await ndef.write({
records: [{ recordType: "url", data: url }]
});
cardCheck.textContent = 'カードの状態:書き込み成功';
} catch (e) {
cardCheck.textContent = 'カードの状態:エラー';
}
});pタグのid=”cardCheck”に、カードの検出状況や、カードに書き込めたかを表示する。
inputタグのid=”urlWriteID”は、書き込みたいURLを入力する欄。
buttonタグのid=”writeButton”は、書き込みボタンであり、押すと書き込みが開始される。
動作確認

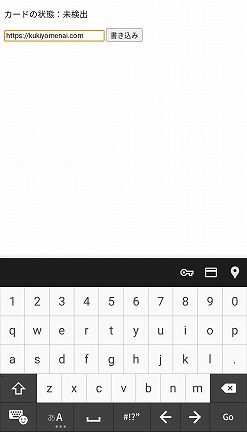
まずはテキストボックスにURLを入力する。
https://kukiyomenai.com今回は私のブログである「https://kukiyomenai.com」を入力する。
ちなみにhttpやhttpsから始まればどんなURLでも可能だ。

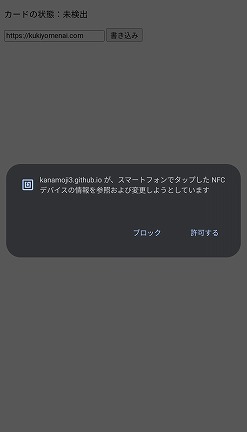
書き込みボタンを押すと、NFCのパーミッションチェックが表示されるので、許可するを選択する。
この表示が出ない場合、AndroidにNFCが搭載されていない、またはExperimental Web Platform featuresがEnableになっていない可能性がある。

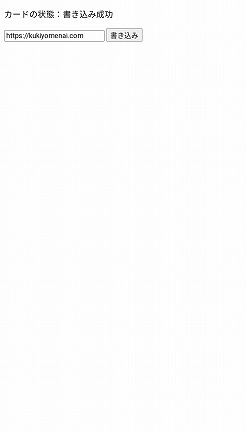
NFCタグを端末にかざすと、「カードの状態:書き込み成功」に変更され、NFCタグにURLが書き込まれる。
ちなみに、カードをかざしたまま書き込みボタンを押しても良いし、書き込みボタンを押してからカードをかざしても良い。
どちらのやり方でも書き込みができる。
WebNFCを使いURLを読み取る
NFCタグに入っているURLの情報を読み取ってみる。
index.html
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>WebNFC</title>
</head>
<body>
<p id="cardCheck">カードの状態:未検出</p>
<input type="text" id="urlWriteID">
<button type="button" id="writeButton">書き込み</button>
<p id="cardStatus">カードの中身:未検出</p>
<button type="button" id="readButton">読み取り</button>
<script type="text/javascript" src="./script.js"></script>
</body>
</html>script.js
// script.js
const writeButton = document.getElementById('writeButton');
writeButton.addEventListener('click', async () => {
const cardCheck = document.getElementById('cardCheck');
const url = document.getElementById('urlWriteID').value;
try {
const ndef = new NDEFReader();
await ndef.scan();
await ndef.write({
records: [{ recordType: "url", data: url }]
});
cardCheck.textContent = 'カードの状態:書き込み完了';
} catch (e) {
cardCheck.textContent = 'カードの状態:エラー';
}
});
readButton.addEventListener('click', async () => {
const cardCheck = document.getElementById('cardCheck');
const cardStatus = document.getElementById('cardStatus');
const ndef = new NDEFReader();
let readingEvent = null;
try {
await ndef.scan();
readingEvent = async (event) => {
try {
const records = event.message.records;
if (records.length > 0 && records[0].recordType === 'url') {
const url = new TextDecoder().decode(records[0].data);
cardCheck.textContent = 'カードの状態:読み取り完了';
cardStatus.textContent = `カード内の情報:${url}`;
}
} catch (error) {
cardCheck.textContent = 'カード内の情報:エラー';
}
if (readingEvent) {
ndef.removeEventListener('reading', readingEvent);
readingEvent = null;
}
};
ndef.addEventListener('reading', readingEvent);
} catch (error) {
cardCheck.textContent = 'カードの状態:エラー';
}
});pタグのid=”cardStatus”に、カード内部の情報を表示する。
inputタグのid=”readButton”は、読み取りボタンであり、押すと読み取りが開始される。
動作確認

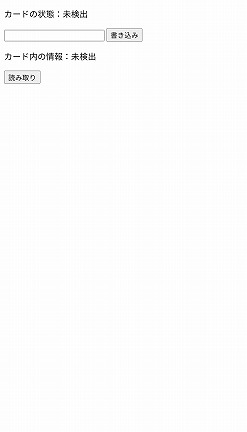
読み取りボタンを押す。
NFCタグを端末にかざすと、「カードの状態:読み取り成功」に変更され、「カード内の情報:htttps://kukiyomenai.com」と表示される。
ちなみに、こちらも同様に、先にかざしても後にかざしてもどちらでも構わない。
サンプルコードの動作確認

上記のページに、すべてアップロードされているので、必要な方はぜひ使ってみてくれ。
まとめ
いかがだっただろうか。
WebNFCの使い方は理解できただろうか。
NFCタグとAndroidの二つさえあれば簡単に試すことができる。
誰も使わないような技術でアプリを作ってみたい人にはおすすめのAPIだ。
もし正式にiOSでもWebNFCが動作するようになったら爆発的に流行するAPIだろうから、早めに触れておくのもありだろう。
私もWebNFCを利用したアプリを一度制作したことがあるから、みんなもぜひ作ってみてくれ。




コメントはこちらから