【プログラミング】JavaScriptでQRコードを生成する方法。Web上で読み取り可能なQRコードを作ってみよう。

QRコードの便利さはすでに知っているだろう。
自分で生成したいと思ったことはないか?
ブラウザ上でQRコードを生成できればアプリ開発時に幅が広がるだろう。
ということで、QRコードの生成方法について紹介していく。
QRコードとは
QRコードとは、愛知県にある株式会社デンソーが開発したマトリックス型二次元コードである。
現在では決済サービスなど、様々な分野で使われている。
もちろんURLを埋め込んでサイトへアクセスることも可能だ。
qrcode.js

JavaScriptのライブラリとしてqrcode.jsを使用する。
このライブラリを使用することで、QRコードを生成できるようになる。
サンプルコード
スクリプトファイルの用意
まずは、HTMLとJavaScriptのファイルを用意する。
index.html
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>QRCode</title>
</head>
<body>
<script type="text/javascript" src="./script.js"></script>
</body>
</html>script.js
// script.jsこの二つのファイルは同じディレクトリに入れる。
これで事前準備は完了だ。
qrcode.jsのCDNを読み込む
qrcode.jsのCDNを読み込むことで、qrcode.jsを使用できるようになる。
index.html
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>QRCode</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js"></script>
<script type="text/javascript" src="./script.js"></script>
</body>
</html>URLからQRコードを生成する
入力されたURLをQRコードに変換して生成してみる。
index.html
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>QRCode</title>
</head>
<body>
<input type="url" id="urlID">
<input type="button" id="buttonID" value="QRコード生成">
<div id="qrID"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/qrcodejs/1.0.0/qrcode.min.js"></script>
<script type="text/javascript" src="./script.js"></script>
</body>
</html>URL入力欄・QRコード生成ボタン・QRコード生成位置。
上記の3つを用意する。
script.js
// script.js
const url = document.getElementById("urlID");
const button = document.getElementById("buttonID");
const qr = document.getElementById("qrID");
button.onclick = function(){
new QRCode(qr, {
text: url.value,
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
})
};QRコード生成ボタンが選択されたら、QRコードが生成されるスクリプトだ。
動作確認

URL入力欄にURLを入力する。
https://kukiyomenai.com今回は、私のサイトである「https://kukiyomenai.com」と入力する。

QRコード生成ボタンを選択する。

QRコードが生成されたら成功だ。
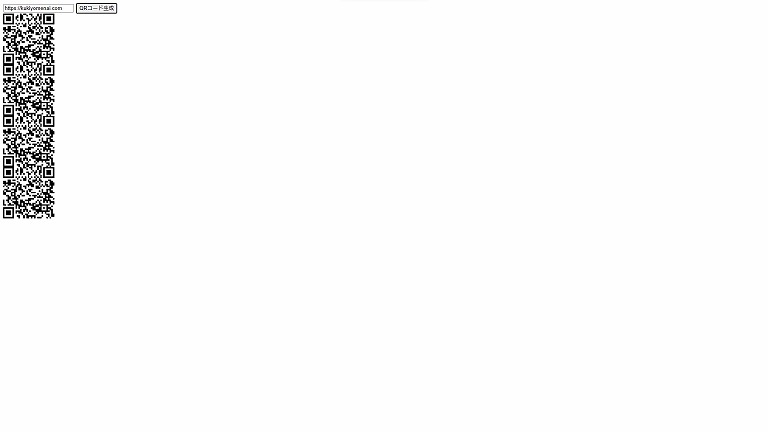
qrコードを一つしか生成しないようにする

QRコード生成ボタンを何回も押すと、上記の画像のように複数のQRコードが生成されてしまう。
これは非常に煩わしいため、一つしか生成されないように修正する。
script.js
// script.js
const url = document.getElementById("urlID");
const button = document.getElementById("buttonID");
const qr = document.getElementById("qrID");
button.onclick = function(){
qr.textContent = '';
new QRCode(qr, {
text: url.value,
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
})
};idがqrID要素の中身を空にするコードを追加する。
これにより、QRコードを生成する前に一度リセットさせら、新しいQRコードが生成される。
動作確認

QRコード生成ボタンを何回押しても、一つしかQRコードが生成されなかったら成功だ。
サンプルコードの動作確認

これらのコードはGithub Pagesにアップロードしている。
コードを書くのが面倒な方は、上記のページで動作確認してみるのも良いだろう。
上記のページに、すべてアップロードされているので、必要な方はぜひ使ってみてくれ。
まとめ
いかがだっただろうか。
無事QRコードを生成できただろうか。
QRコードを生成できるようになれば開発の幅も広がるだろう。
CDNだけで導入できるため、とても簡単だ。
是非作って使ってみてくれ。





コメントはこちらから